HTML과 CSS(Cascading Style Sheets)
HTML 은 태그 세트를 사용하여 웹 페이지의 구조와 내용을 정의
CSS 는 HTML로 작성된 웹 페이지의 스타일과 형식을 지정(레이아웃 형식을 지정),
한 번에 여러 웹 페이지의 레이아웃을 제어할 수 있음
CSS 는 선택자와 선언의 조합으로 구성
선택자 : 스타일을 적용할 HTML 요소를 선택
선언 : 요소에 적용될 스타일 속성과 값의 쌍을 포함
CSS 사용
CSS는 3가지 방법으로 HTML 문서에 추가할 수 있습니다.
인라인 스타일(Inline Style)
- 단일 HTML 요소에 고유한 스타일을 적용하는 데 사용
- styleHTML 요소의 속성을 사용
<!DOCTYPE html>
<html>
<body>
<h1 style="color:blue;">A Blue Heading</h1>
<p style="color:red;">A red paragraph.</p>
</body>
</html>A Blue Heading
A red paragraph.
내부 스타일 시트 (Internal Style Sheet)
- 단일 HTML 페이지의 스타일을 정의하는 데 사용
- <head>내의 HTML 페이지 섹션 에 정의
<!DOCTYPE html>
<html>
<head>
<title>내부 스타일 시트</title>
<style>
h1 {
color: blue;
font-size: 24px;
}
p {
color: red;
}
</style>
</head>
<body>
<h1>안녕, 세상!</h1>
<p>이것은 첫 번째 단락입니다.</p>
</body>
</html>안녕, 세상!
이것은 첫 번째 단락입니다.
외부 스타일 시트 (External Style Sheet)
- HTML 페이지의 스타일을 정의하는 데 사용
- 각 HTML 페이지의 섹션 에 링크를 추가
- 외부 스타일 시트를 사용하면 파일 하나를 변경하여 전체 웹 사이트의 모양을 변경할 수 있음
<!DOCTYPE html>
<html>
<head>
<title>외부 스타일 시트</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>안녕, 세상!</h1>
<p>이것은 첫 번째 단락입니다.</p>
</body>
</html><!-- styles.css -->
h1 {
color: blue;
font-size: 24px;
}
p {
color: red;
}
CSS 색상, 글꼴 및 크기
- color : 사용할 텍스트의 색상을 정의
- font-family : 사용할 글꼴을 정의
- font-size : 사용할 텍스트 크기를 정의
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: blue;
font-family: verdana;
font-size: 300%;
}
p {
color: red;
font-family: courier;
font-size: 160%;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>This is a heading
This is a paragraph.
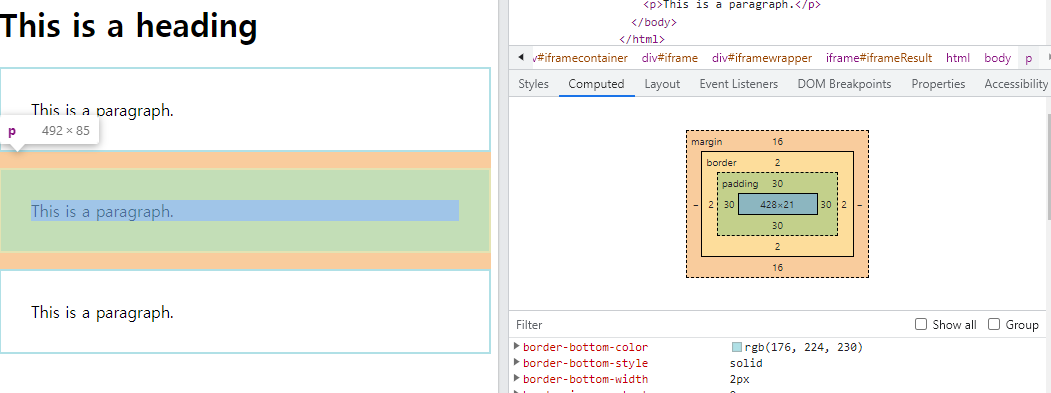
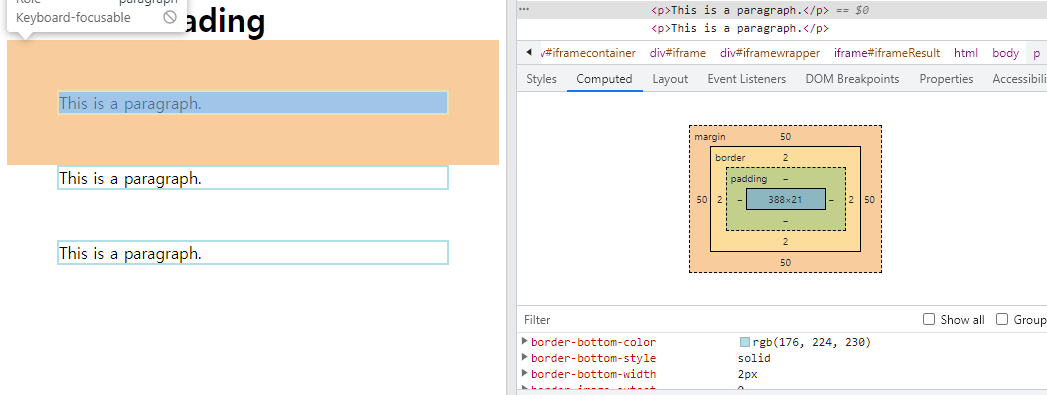
CSS 테두리 / 패딩 / 마진
- border : 주변의 테두리를 정의
- padding : 텍스트와 테두리 사이의 패딩(공백)을 정의
- margin : 테두리 외부의 여백을 정의
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 2px solid powderblue;
padding: 30px;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
</body>
</html>This is a heading
This is a paragraph.
This is a paragraph.
This is a paragraph.

<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 2px solid powderblue;
margin: 50px;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
</body>
</html>This is a heading
This is a paragraph.
This is a paragraph.
This is a paragraph.

외부 CSS에 링크
외부 스타일 시트는 전체 URL 또는 현재 웹 페이지에 상대적인 경로로 참조
<!-- 전체 URL을 사용하여 스타일 시트에 연결 -->
<link rel="stylesheet" href="https://www.w3schools.com/html/styles.css">
<!-- 현재 웹 사이트의 html 폴더에 있는 스타일 시트에 연결 -->
<link rel="stylesheet" href="/html/styles.css">'FRONTEND > HTML' 카테고리의 다른 글
| HTML 튜토리얼 - HTML Images (0) | 2023.07.14 |
|---|---|
| HTML 튜토리얼 - HTML Links & URL 구조 (0) | 2023.07.13 |
| HTML 튜토리얼 - HTML Colors (0) | 2023.07.11 |
| HTML 튜토리얼 - HTML 텍스트 서식 / 인용문 / 인용 요소 (0) | 2023.07.07 |
| HTML 튜토리얼 - HTML Styles (0) | 2023.06.23 |